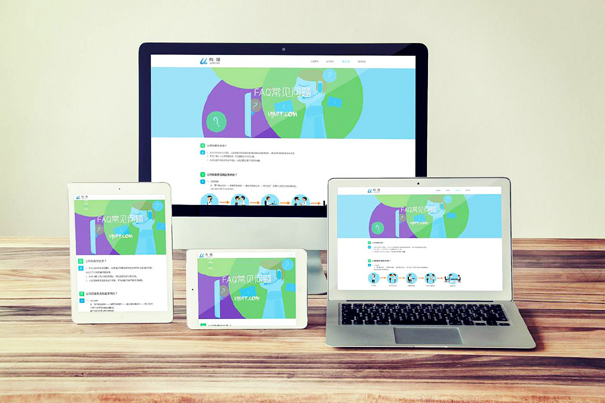
智能手机的发展推动了国内移动端的快速发展,这里并不单指手机网站,还包括平板电脑,ipad等终端设备。
那么,对于这些移动端的优化,也就自然而然的提上了议程。

这篇文章蝙蝠侠IT将会通过如下内容给大家分析移动端的用户体验与SEO之间的关系:
1、基于需求的设计
如果有人发现您的网站,并开始浏览它,请确保他们可以轻松地找到他需要的东西,并且你需要找到一个不可替代的理由,最起码也需要有一句品牌宣传语,如果你之前建立了PC端,那么你可以很好的挖掘需求,设计合理的移动端站点结构。
2、便捷的搜索
移动端用户体验优化的核心元素就是搜索框,由于界面的限制,你需要把搜索框放在一个合理的位置,千万不能丢弃,同时你需要为难以搜索归类的结果添加选项,比如:信息分类网站。
最后,你需要保证有一个有序的清爽的搜索结果列表。
3、减少占用空间的元素
尽量减少对分隔符,边框的一些使用,保持文章内容界面简洁,不要给予过多的色彩,我认为移动端的界面设计要比PC端重要的多,也难的多。

4、使用简单的表格
为了获得最佳的移动用户体验,尽量简化对姓名、地址、联系方式等这些内容,精简需要填充的内容,是你首选的目标,对于电商网站而言,超过5个以上的文本框,将会毁掉你的用户体验与转化。
5、颜色与字体大小
您的网站不一定是黑白的,但一个漂亮的白色背景,黑色字母和一个或两个支持颜色就足以提供更好的移动用户体验,你并不能要求标题字体的大小与内容部分的一样,但你也不能采用超过3种以上的字体大小。
6、按钮的大小
移动端的网站是完全依靠手指进行点击的,经常会遇到选项特别小的按钮,经常容易产生偏差,毕竟谁也不能总是随身携带一个触摸笔。
7、PC与移动端切换选项
目前很少有在移动端设置到PC端的选项,这个对于一些平板电脑与大屏手机的用户将会有深刻的体验,由于某些网站的设计缺陷,移动端对于这部分用户而言,体验并不是特别好,亦或是移动端相比pc端少了很多功能选项,大家想切换到PC界面的时候,很困难。
8、响应式设计的反复测试
当你采用响应式设计的时候,你需要测网站的每一个部分,确保PC端每个功能都可以在移动端实现,特别注意的是广告代码位置,一些联盟代码并不能友好的适配响应式设计,这需要开发的时候多加注意。

总结:移动端在不断占领PC端界面的市场,未来的SEO优化工作,一定是围绕移动端展开的,大家在这方面应该多做准备。
蝙蝠侠IT https://www.batmanit.com/p/56.html 转载需授权! 蝙蝠侠IT
蝙蝠侠IT